
目次
はじめまして。新人デザイナーの茉林です。
仕事としてデザインに携わってから数ヶ月が経ちました。毎日色んな壁にぶち当たっている日々です。世に出す楽しさと大変さを経験していく中で、思う様に上達しなくて悩んでいました。
「このままではいけない」と思い立ち、センス向上の為に良いデザインをたくさん知ろうと思いました。
そこで、秀逸だと感じた作品をPinterest(ピンタレスト)から拾い、自分で全く同じものを作ってみることにしました。いわゆる「模写」になります。
イラストの模写は過去に何度かありますが、デザインの模写をするのは今回が初めての経験でした。この模写を経て、気付いた事を書いていきたいと思います。
模写する前に
模写を始める前に、下の4つの事に着目して作業をしようと思います。
・文字の大きさの比率
・文字間や行間
・フォント
・余白
模写をスタートさせたわけですが、ここで1点注意があります。
やり方として、対象のデザインを編集レイヤーの下層に置き不透明度を下げ上からなぞって模写をする方法がありますが、このやり方はただの作業になってしまい意味がないかと考えています。
なので対象のデザインを作業レイヤーの隣に配置し、常に「なぜこのデザインが施されているか」を考えながら模写をする方法で模写を開始しました。
気付いたこと
そして実際に模写をしてみて気付いたことがいくつかありますので、簡単な図版で比較しながら紹介していきたいと思います。
ジャンプ率
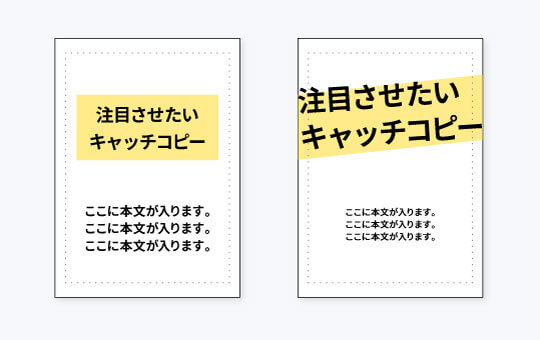
下の図版をご覧ください。

比較をしてみると、左の図よりも右の図の方がキャッチコピーが目に入ってきますよね。
このように、キャッチコピーと本文の文字サイズの比率のことを「ジャンプ率」と言います。
文字間
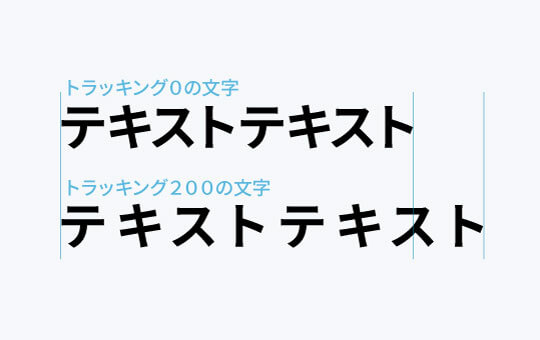
新人はあまり気に留めない細かな所ですが、文字間を広げたり狭くすることによってデザインの印象がガラリと変わることがあります。

私が模写をした対象はイベント告知のポスターで、文字間が広く取ってありとてもおしゃれなものになっていました。せっかく模写をしたので「文字間を狭くしたらどうなるのか」と思い、試しに文字間を狭めてみました。するとおしゃれだったポスターが一気に窮屈なものになってしまいました。
デザインによっては文字間が狭い方が合っている場合もあります(例えば企業など情報を多く伝えるための固めのポスター)ので、そのデザインに合った文字間を定めることが大事になります。
装飾
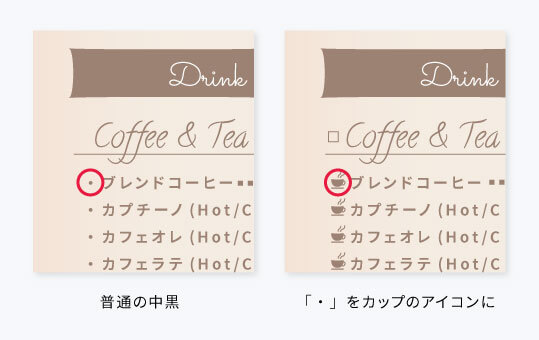
喫茶店のメニュー表を見てみましょう。

左のメニュー表は「・」でメニューが書き並べられていますが、右の図は「・」がカップのアイコンになっています。このように装飾をすることで、メニュー表の見栄えがより良くなります。
まとめ
デザイン上達の一番の方法は、良いデザインをたくさん見て「インプット」する事だと思います。その「インプット」したものをどんどん「アウトプット」していく、この繰り返しをすることでデザインのクオリティはどんどん成長していくと私は考えます。
つまりデザインが上達しない=「インプット」が足りていないことなのではないかと思いました。「インプット」が中心の模写をすることは非常に効率が良いのです。
模写は見たものをそっくりそのまま真似て写し取る事を言います。その上で「なぜこのレイアウトなのか」等を反芻することで、模写をすることはより良い「インプット」の練習になるのではないかと感じました。


