目次
こんにちは!
以前、エンジニア勉強会でWEBサイトにおける基礎知識を教えてもらい、少し成長した進行管理の田口です!
今回も、もちろんコーディングのコの字もわからない私に向けて、エンジニアの先輩がHTMLについての勉強会を開いてくださりました。
HTMLとは
HTMLとは、簡単にいうと、WEBサイトの文章を構成したり文章の構造を明確にする役割を示すことができる言語です。
サイト構造
HTMLの勉強に進む前に、
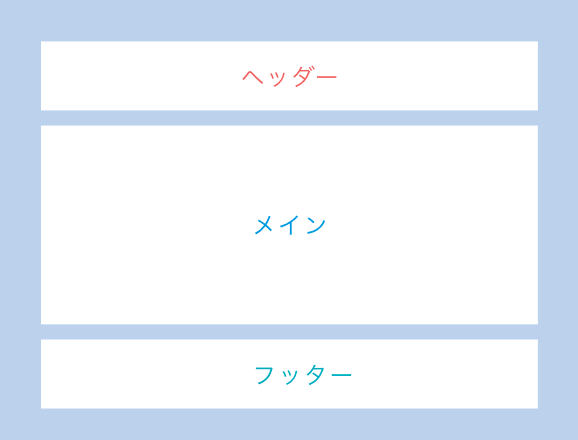
まず、サイトが実際どういう構造になっているか大まかに理解しましょう。
【ヘッダー】上部のメニュー
【メイン】ページタイトル・内容
【フッター】下部のメニュー

HTMLの構造
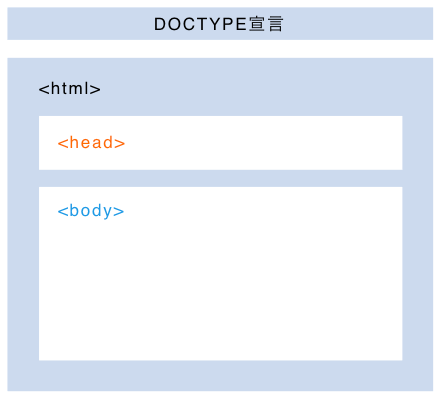
サイトの構造が理解できた上で、次はHTMLの構造を理解しましょう。
HTMLは、上から順に反映(優先)されます。
ですので、一番上にサイトの肝となる情報を入れ、サイト構造に乗っ取って上から順に記載していきます。

<!DOCTYPE html> ・・・HTMLのバージョン指定記述
<html> ・・・htmlを記述するよ〜という示し
<head> ・・・WEBページの設定内容を記述
例:サイトタイトル、フォントに関する記載など
</head>
<body>
<header> ・・・サイト構造の【ヘッダー】 ※head ではありません!
</header>
<main> ・・・サイト構造の【メイン】
</main>
<footer> ・・・サイト構造の【フッター】
</footer>
</body>
</html>
田口:
head と header がなんだかややこしい…。笑
ただ、サイトに表示されるのは、<body>の中ってことですね!
あとは、記述した通り上から順にサイトにも反映されるってことですね。
さっきから出てくる <>(山括弧) に囲まれているのはなんだろう?
タグについて
上記で、<>、</>で囲まれた表記をたくさん見ました。
これを「タグ」といいます。
このタグを使ってHTMLを記述していきます。
タグとは、文字列(テキスト)に様々な意味を持たせる印のようなものです。
例えば、文字列(テキスト)を「見出し」にしたり、「リンク挿入テキスト」にしたり。
また、開始タグ(例:<h1>)と終了タグ(例:</h1>)でテキストを挟みます。
終了タグには、前に「/」が必要ですので、注意してください。
また、HTMLを記述する上で、下記の言葉の意味も理解しておきましょう。
・要素とは:文字列などをタグで囲んだ情報の単位のこと
・タグの属性とは:要素の内容や動作を調整するために追加する値のこと
<head> について
<head>では、SEO・SNS対策用のタグやリンクファイルの読み込みなど、SEO・SNS対策用のタグやリンクファイルの読み込みなど、WEBページにおける様々な設定を記述をします。
ここでの記述はWEBサイト閲覧者には直接見えません。
例えば、下記のようなタグを記述していきます。
文字コードの指定
<meta charset=”文字コード”> は、文字コードの指定をするタグです。
海外のブラウザからアクセスした際に文字化けが起こらないようにするために使います。
UTF-8 は、HTML推奨の文字コードです。
ページのタイトルの設定
<title>タイトル名</title> は、ページのタイトルを設定するコードです。
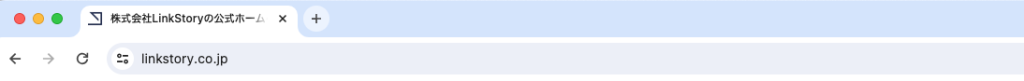
このタイトルが、ブラウザで開いた時のタブに表示されます。
田口:
<title>株式会社LinkStoryの公式ホームページ</title> と記述するとこのように表示されるんですね!

CSSの読み込み
CSSとは、簡単にいうと、
HTMLだけの質素なページに、色や大きさ、配置などをデザインすることにより、レイアウトを整えることができる言語です。
HTMLで記述したWEBサイトは、CSSを使って装飾することでよりリッチで見やすくすることができます。
ただ、HTMLを記述するファイルと、CSSを記述するファイルが別で必要なため、2つのファイルを反映させる必要があります。
HTML上で記述をすれば、HTMLからCSSを読み込むことができます。
<link type=”text/css” rel=”stylesheet” href=”○○.css(読み込むCSSのファイル名)”>
↑ 上記のようにCSSファイルを設定します。
田口:
上の説明を読んだだけで頭が痛くなりそうですが笑、自分で作業してみるとそこまで難しくありませんでした。
次回のcssについてと併せて読んでいただければと思います!
<body> について
HTMLの基本の型は上記の通りです。
その中の、<body>に囲まれた部分の記述方法をお伝えしていきます!
まず、おさらいとして、テキストを<タグ>で囲むときは、
開始タグ(例:<h1>)と終了タグ(例:</h1>)で挟みます。
終了タグには、タグ前に「/」が必要ですので、注意してください。
例えば、
<h1>メインコンテンツ</h1>

↓ WEBサイト上で下記のように表示されます。

代表的なタグ
それでは、代表的なタグをご紹介していきます。
他にも多くありますので、調べてみてください!
見出し(heading)
<h○>の要素でテキストを囲むことで、見出しを作成できます。
<h1><h2><h3><h4><h5><h6>とあり、
<h1>が最大の見出しで、<h6>が最小の見出しです。
段落を作成(paragraph)
<p>の要素でテキストを囲むと段落が作成でき、終了タグ</p>のあと改行されます。
改行する
<br>要素を用いて、テキストを改行します。
太字にする
<strong>要素で囲んだテキストを太字にすることができます。
アンダーライン
<u>要素で囲んだテキストにアンダーラインを引くことができます。
コンテンツをまとめる
<div>要素を用いて、グループ化することでコンテンツをまとめます。
田口:
上記のタグを使って記述してみました!

↓ WEBサイト上でみてみると…

コメントアウト
<!– ○○ –>で囲むことで、ブラウザに表示させたくない改行やテキスト、メモなどを残すことができます。
画像の表示(image)
<img>要素を用いて、画像を表示させることができます。
画像のリンクを挿入し、ブラウザに表示させるには下記のように記述します。
<img src=”URL”>
また、囲むテキストがないため終了タグは不要です。
リストの作成(list)
<li>要素でテキストを囲むと、テキストを箇条書きにできます。
また、<li>要素は、囲まれる要素によって表示が変わります。
<ul>要素で囲まれると、黒点での箇条書き表示されます。
<ol>要素で囲まれると、連番の数字が表示されます。
ちなみに、要素を囲む要素を「親要素」。ここでいう<ul><ol>にあたります。
囲まれる要素を「子要素」と言います。ここでいう<li>にあたります。
また、このように要素で要素を囲むといった構造は、「インデント(字下げ)」をすることで、複雑化を防ぎましょう。
「インデント」とは、行の先頭で「tab」キーを押すだけです。
リンクを作成
<a>要素を用いて、テキストにリンクを挿入します。
表示するテキストにリンクを挿入するには下記のように記述します。
<a href=”URL”>○○○</a>
こうすると、実際のブラウザでは○○○が表示され、○○○をクリックするとリンクに飛ぶようになります。
田口:
リスト作成とリンク作成を組み合わせると・・・
※ ”#” はダミーURLです

↓ WEBサイト上でみてみると…

表示されました〜〜!!
最後に …
今回は、コーディングの初歩の初歩である基礎知識を教えてもらいました。
私はそもそもIT系はちんぷんかんぷんで、理解までにすごく時間がかかりましたが、自分で記述したものがちゃんとサイトに反映されるととても感動して、想像以上に楽しかったです!
同じデザインのコーディングでも、アプローチの仕方も人それぞれ。
ですが、デザインに対してどれくらいの時間でコーディングができるものなのか、コーディングする上でどんな情報が必要なのか、進行管理として少しでも理解があると話がスムーズだなと感じました。
例えば、デザイン上で突然、テキストに装飾してほしい、画像を変えたい となっても、htmlでできる装飾なのか?画像差し替えはそこまで難しくない作業かな?など、感覚的に少しわかるようになりました!
次回は、CSSの基礎知識について勉強会を開催していただきます!