
目次
LinkStoryでは、Notionというアプリを使って、個人・チームのタスク管理や情報共有などをしています。
Notionとは、メモ、タスク管理、Wiki(不特定多数の人が同時に編集できる)、データベースなど様々な機能を一つにまとめて使える万能アプリです。
本記事では、参考サイトまとめ表を、テーブルビューというデータベースを使って制作した方法と活用方法をご紹介します。
参考サイトの活用
まず、参考サイトとは、制作会社(デザイナー)とお客さまのデザインイメージをすり合わせるために必要なツールです。
お客さまから制作依頼を頂いたら、ターゲットやイメージワード、イメージカラーなどをヒアリングしていきます。
ですが、ヒアリングだけでは情報不足です。
例えば、カフェのオーナーに「おしゃれ」なホームページを作ってほしいと言われたとします。
さて、ここでお客さまが言っている「おしゃれ」と、制作会社が思う「おしゃれ」のイメージは一緒でしょうか?
お客さまの思うおしゃれは和テイストなデザインだったのに、制作会社が思うおしゃれは洋テイストなデザインだった・・・
など、「おしゃれ」という言葉だけでは伝えきれないイメージがあるのです。
このデザインイメージのズレ幅を無くすために、要望に沿った参考サイトをお客様と共有することで、イメージをより深く聞き出すことができます。
また、お客さま自身も実際のデザインを色々見ることで、「この部分のデザインを使ってほしい」「このデザインは苦手」など、より具体的にイメージがつきやすくなります。
実際にテーブルビューのデータベースで参考サイトまとめ表を作ってみよう
Notionのページにテーブルビューのデータベースを追加すれば、参考サイトに、イメージワード(やさしい/爽やか etc)や、カテゴリー(金融・保健/学校・教育/病院・クリニック etc)など自分が知りたい情報と一緒にまとめることができます。
そして、フィルターでキーワードを絞り込むことで、探したい参考サイトをすぐに見つけることもできます。
テーブルビューのデータベースをページに追加する
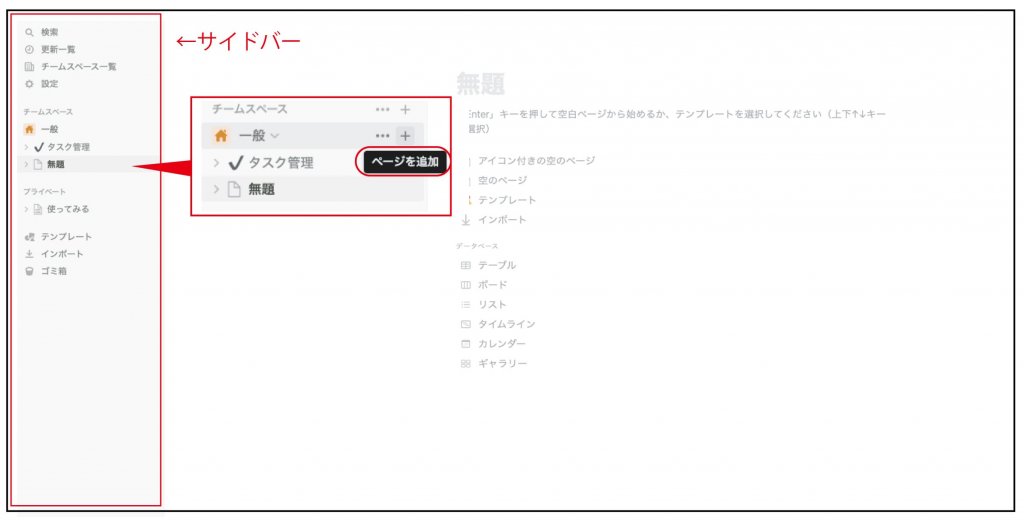
参考サイトをまとめたい場所に「ページを追加」し、無題のところにタイトルを入力します。
本記事では、サイドバーにページを追加し、タイトルを「参考サイト」とします。
※作成方法の画像はPC版になります。

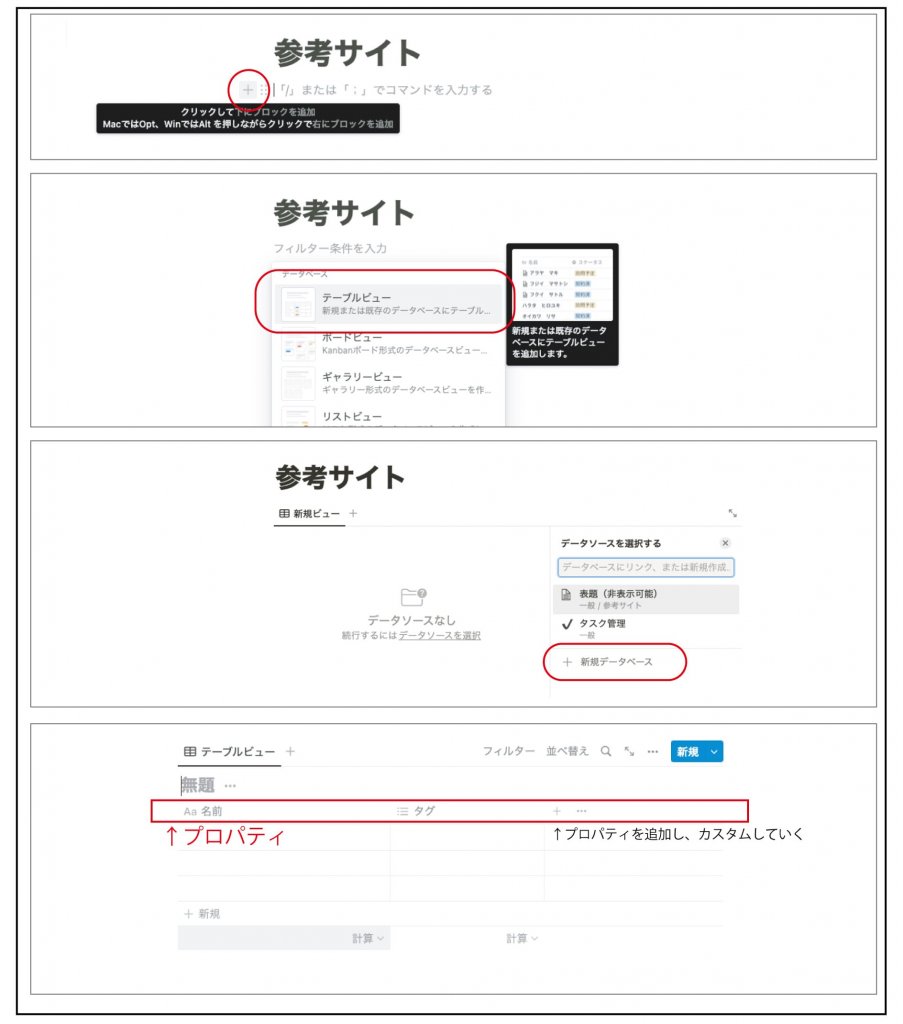
ページが作成できたら、「 +」をクリックしてブロックを追加し、「テーブルビュー」を選択します。
データソースを選択する画面が出てくるので、「+新規データベース」を選択します

【 補足 】
⑴表の題は、「無題」右横(・・・)で非表示にすることもできます。
⑵表の最上列(行の見出し)をプロパティと言います。このプロパティを追加していき、カスタムしていきます。
⑶プロパティをドラッグすれば横移動可能
⑷「Aa 名前」:固定のため削除することはできません。移動可能。
⑸「タグ(種類:マルチセレクト)」:「Aa 名前」とセットで自動的に作成される。変更・削除可能。
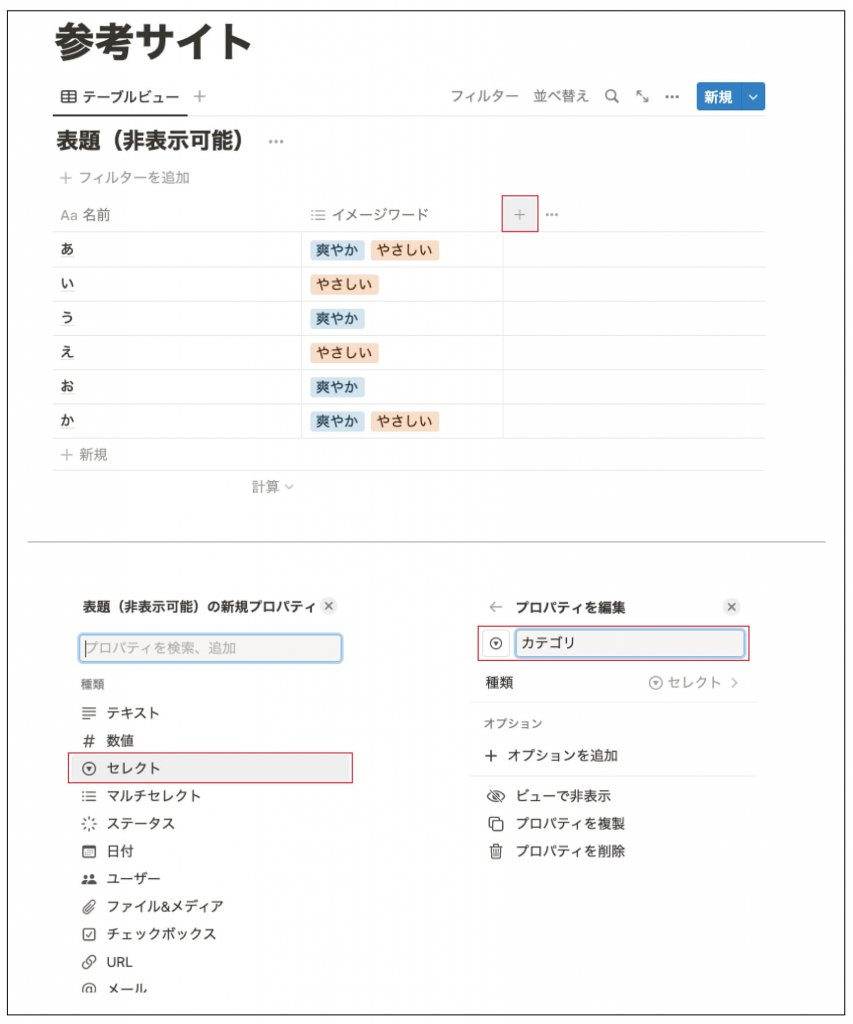
プロパティを追加・編集/オプション追加
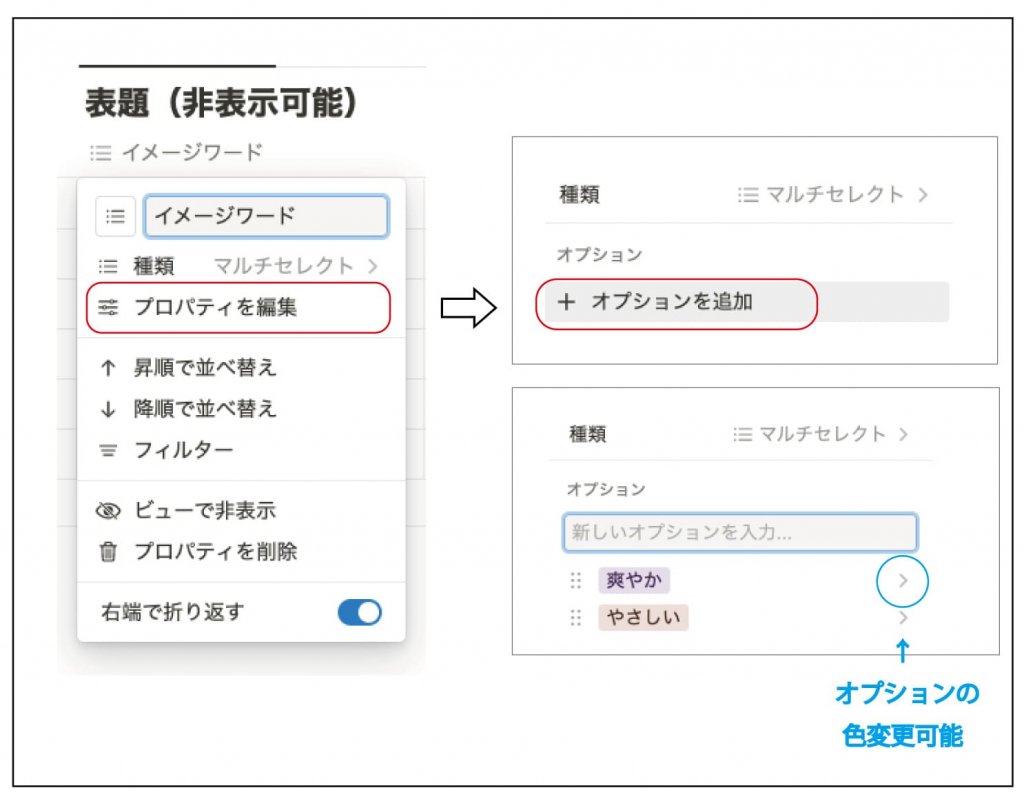
では、補足⑸の自動的に作成された「タグ(種類:マルチセレクト)」の名前を「イメージワード」に変更して、フィルターで絞り込めるように編集してみましょう!
「プロパティを編集」を選び、「+ オプションを追加」でワードを追加していきます。
※オプションの色は変更可能です

「マルチセレクト」・・・オプションを複数選択ができるプロパティ

次はプロパティを追加してみましょう!
本記事では、「カテゴリ」を追加していきます。
表の行見出し一番右の「+」をクリックし、「セレクト」を選びます。

上記と同じように、「プロパティを編集」を選び、「+ オプションを追加」でワードを追加していきます。
「セレクト」・・・オプションを1つのみ選択できるプロパティ

【 補足 】
プロパティ作成後も、種類を「セレクト」→「マルチセレクト」、
「マルチセレクト」→「セレクト」に変更することが可能です。
※オプションも引き継がれます。
参考サイトの活用方法
まとめ表を制作できたら、次は実際に活用してみましょう!
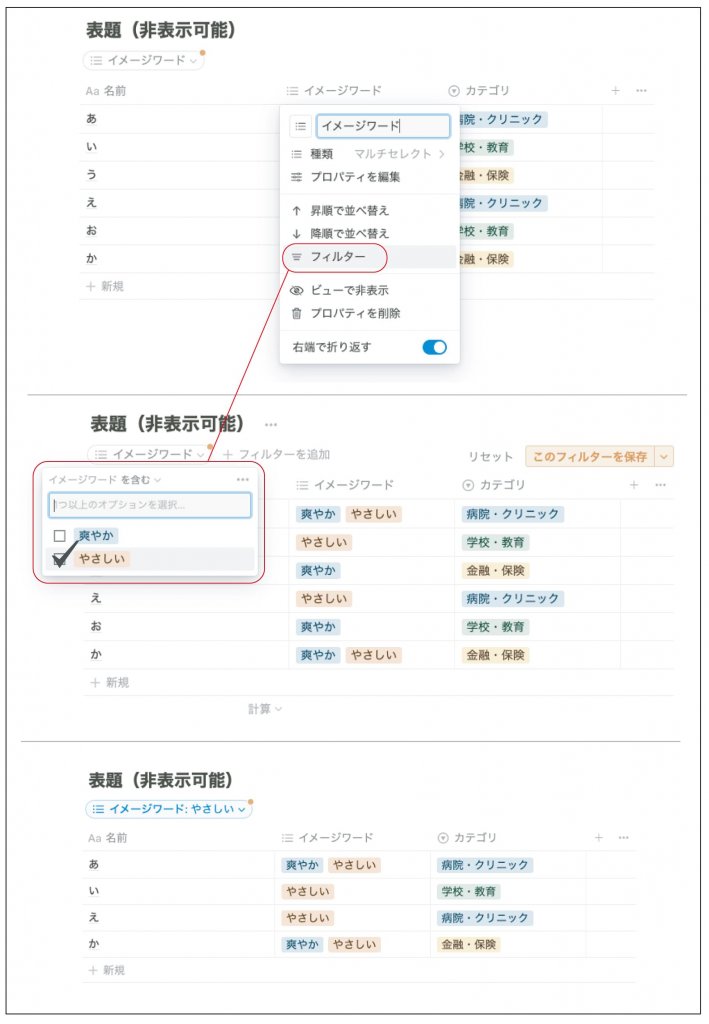
フィルターで絞り込みたいプロパティをクリックし、「フィルター」を選択します。
表の上部にフィルターが作成されるので、絞り込みたいキーワードを選択すると、選択したキーワードが含まれる行だけが表示されます。
例)イメージワード:やさしい

さらに、「イメージワード」と「カテゴリ」も併せて絞り込みたいときは、フィルターを追加し、キーワードを選択すると、より詳細に絞り込むことが出来ます。
例)イメージワード:やさしい
カテゴリ:学校・教育

参考サイトまとめのメリット・注意点
参考サイトは、ネットで検索すれば、たくさん出てきます。
本記事で紹介したようなカテゴリ別で見れたり、イメージワードで見れたりと、大変便利です。
それでも、LinkStoryとして参考サイトをまとめているメリットとしては、LinkStoryが良いと思うデザインはどんなものか、という共通認識を持たせることができることです。
また、ディレクター業務においても、デザイナーに素敵だと思う参考サイトを貯蓄してもらうことで、お客さまに参考サイトを共有する際、自信を持って良いデザインを紹介することができます。
ただし、デザインにもトレンドがあるので、定期的な更新は必要です。
また、ずっとそのデザインを見ていると、慣れてきてしまい、良いデザインなのか迷いが出てしまうことがあるので、常に客観的な視点で判断し、更新していきましょう!



