コーディングとは?
コーディングとは、プログラミング言語を使用して、ソースコードを記述することを言います。ホームページ制作の場合で例えると、HTML、CSSを用いてインターネット上で、デザイン通りに表示させるように組んでいくことを言います。
弊社では、SEOの内部対策を踏まえたコーディング、見やすさを考えて作業を行ってまいります。
また、jQuery(javascriptライブラリ)を使うことで、Webサイト上でよく見かけるトップ画像が次々とスライドしていく動きや、写真が動くなどのアニメーション、ボタンの色を変えるなど様々な見せ方ができます。
あれもこれも取り入れれば目立つ・・・というわけでもなく、むしろ見づらくなってしまうこともございますので、御社では効果的な取り入れ方をご提案させて頂きます。
HTMLとは?
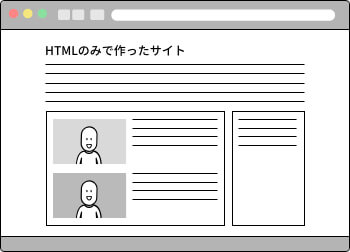
HTMLはHyperText Markup Languageのことです。「エイチティーエムエル」と読みます。は、ウェブページを作成するために開発された言語です。 現在、インターネット上で公開されてるウェブページのほとんどは、HTMLで作成されています。
CSSとは?
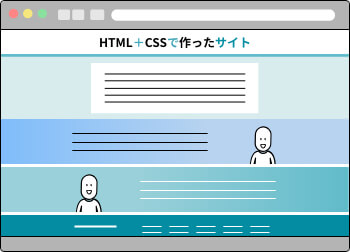
CSSは Cascading Style Sheet (カスケーディング・スタイルシート)の略で、これを使うとホームページの見栄えを細かく指定することができます。色をつけたり、余白をつけたり、背景画像をおいたりすることができます。
HTMLとCSSは一緒に用います
「HTML」はWEBサイトの骨組みであり、CSSはそこに肉付けしてサイトの見栄えをよくしていくものです。
最新のHTML5+CSS3が主流になってきており、アニメーションなどできることが広がっています。
ワンセカンドのコーディング方針
・HTML5とCSS3を使用
・ソースの簡略化
・整理されたソース
・各ブラウザーへの対応
コーディングの重要性
コードが綺麗に書かれていないとこんなデメリットが
コーディングは実際の表示にみえない分、おろそかにしがちですが、ソースがぐちゃぐちゃだとデメリットがあります。
・Googleなどの検索エンジンでホームページが表示されない
・ロボットが読み取りにくいソースで、検索順位が思ったほど上がらない
・Internet ExplorerやGoogle Chromeなどの各ブラウザでの表示のされ方が異なる
・ホームページが重すぎて、なかなか表示されない
・ホームページをリニューアルする時にページ構造の把握までに時間がかかる
ソースが綺麗に記述されていないと、検索エンジンロボットが情報を取得しづらくなり、正しい評価が得られない= SEO的にも不利となります。それだけでなく、表示速度が落ちることも考えられます。
当社では、HTML5でのルールに沿った記述をし、内部SEOに有効な形で納品させて頂きます。
また、IEやChrome、Safariなどのマルチブラウザー対応のコーディングをさせて頂き、ブラウザーの違いによって起こるレイアウト崩れがないよう、制作後はそれぞれのブラウザーにて全ページチェックしております。