スマホに対応させる方法としては、以下4つがあります。
マルチデバイス対応方法
RWD(レスポンシブWebデザイン) ※ワンセカンドでは基本この方法です。
1つのHTMLファイルのコンテンツとCSSを使い、切り替えポイントで分けた画面幅ごとにレイアウトを制御する方法。
モバイル最適化
PC、スマートフォンのデバイスごとに最適化された専用ページをそれぞれ作成。UserAgent(PCなのかスマホなのか)を取得し、専用サイトへ振り分ける方法です。
CMS(コンテンツマネージメントシステム)
CMSにスマートフォン用のテンプレートファイルを追加することで、1ファイルごとにPC用とスマートフォン用に最適化したページを同時に生成します。
自動変換システム
PC向けのページを、システムを介してスマートフォン用に最適化する自動変換を使用した方法。
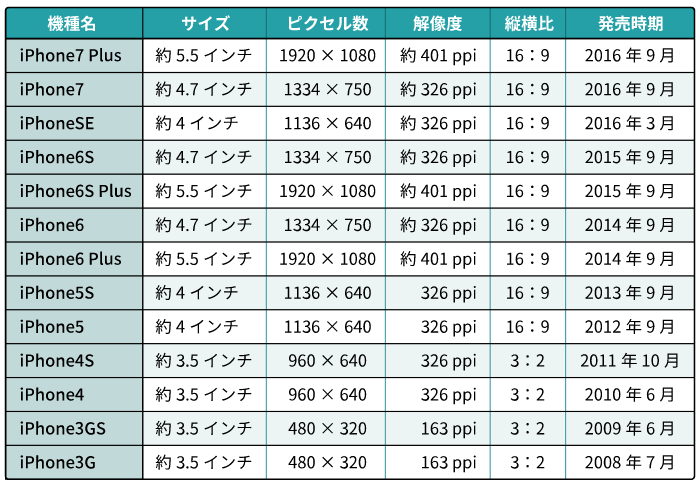
また、スマートフォン対応する場合は、スマートフォンの各デバイスの画面サイズを考えなければなりません。
スマホサイズ表

Andoroidも含めるといろんな画面サイズがあります。最新の主要なものにはなりますが、各デバイスでのテストも行います。